| Предыдущая тема :: Следующая тема |
| Автор |
Сообщение |
Misha Pitersky
Классик

Зарегистрирован: 03.11.2004
Сообщения: 4754
Откуда: Санкт-Петербург
|
 Добавлено: Сб Мар 05, 2022 12:17 pm Заголовок сообщения: Подтвердите действие на странице www.site.ru - почему так? Добавлено: Сб Мар 05, 2022 12:17 pm Заголовок сообщения: Подтвердите действие на странице www.site.ru - почему так? |
 |
|
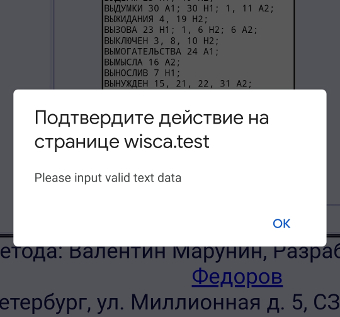
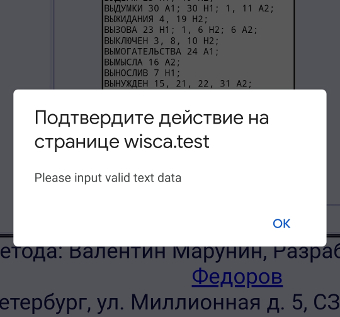
Иногда, попадая на страничку чего-то там такого, что просит что-то ввести куда-то и отправить мы видим интересное непотребство...

http://www.spb.okavod.ru/images/Screenshot_2022-03-04-15-01-06-103_com.android.chrome.jpg
и проходим мимо.
Другой случай, если ты сам невольный автор этого косячка.
Гуглится подобное на сегодняшний момент так-себе. Ссылок не более чем в страничку. Но в основном проблема решается двумя случаями:
1 - если ты гость или пользователь, отпусти с миром
2 - если ты переднеоконченый разраб - кури код.
Но есть и третье, неосвещённое решение:
3 - если ты заднеоконченый разраб - вспомни, очень хорошо вспомни и подумай, что такого плохого или, с твоей точки зрения, хорошего, ты на̶р̶у̶к̶о̶ж̶о̶писал.
И так, столкнувшись с проблемой в то время, когда все точат зуб на блокировку разных ресурсов в связи с известными событиями подозрение само собой пало на какое-либо зловредное обновление чего-то там. Но "рабочий" день подходил к концу и проблема была отложена до следующего утра.
На следующий день я собрался было искать причину в настройках чего-либо но только не там, где надо! Изыскания привели к тому, что форма не работала на всех установленных браузерах всех устройств но только на тестовом узле. Что породило череду размышлизмов. Форму обрабатывает код на JavaScript. Что-то в нём не то. Или не в нём.
Ища несуществующие настройки несуществующих сервисов и ковыряя форумы до меня докатилась таки простая истина. JavaScript выполняется на стороне клиента! Почему-то это забылось при анализе ошибки! 
А раз ошибка на всём и вся то проблема в коде!
Устроился по удобнее и начал сравнивать результирующий HTML код с боевого и тестового серверов.
По ходу деяния было убрано некоторое количество мелких багов и наконец-то найдена причина!
Убирая в коде лишнее, шибко маханул коментарием и "отрубил" имя поля вместе с размерами поля в столбцах и строках:
| Код: |
"\n\t\t\t<textarea " .
// "rows=\"80\" cols=\"50\" name=\"textData\" " .
"style=\"width: 280px; height: 340px\"></textarea><br />" .
|
В результате было так:
| Код: |
<textarea name="textData" style="width: 280px; height: 340px"></textarea><br />
|
а стало так:
| Код: |
<textarea style="width: 280px; height: 340px"></textarea><br />
|
И бедный JavaScript пытался сказать - Ну где моя к̶о̶л̶б̶а̶с̶к̶а формочка!
_________________
Всё вышеописанное является интеллектуальной собственностью
Последний раз редактировалось: Misha Pitersky (Сб Мар 05, 2022 10:50 pm), всего редактировалось 1 раз |
|
| Вернуться к началу |
|
 |
|
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
|
|